Our Themes come with package of live drag-and-drop page builder, Blueprint. Blueprint is unlike other page builder on the market, in Blueprint you can see all the changes in real time while customizing the options. To enable Blueprint, make sure that your core plugin has been activated by going to Appearance > Plugins.
You can choose whether to use blueprint as a page builder or WordPress classic editor. To start using Blueprint, click the button blueprint. and you will get access to Blueprint. If you cannot find Blueprint in the page, go to the screen options on the top of the page and check whether Blueprint is checked or not.
There are 6 main components of the Blueprint, we suggest you to understand before starting to create the pages.
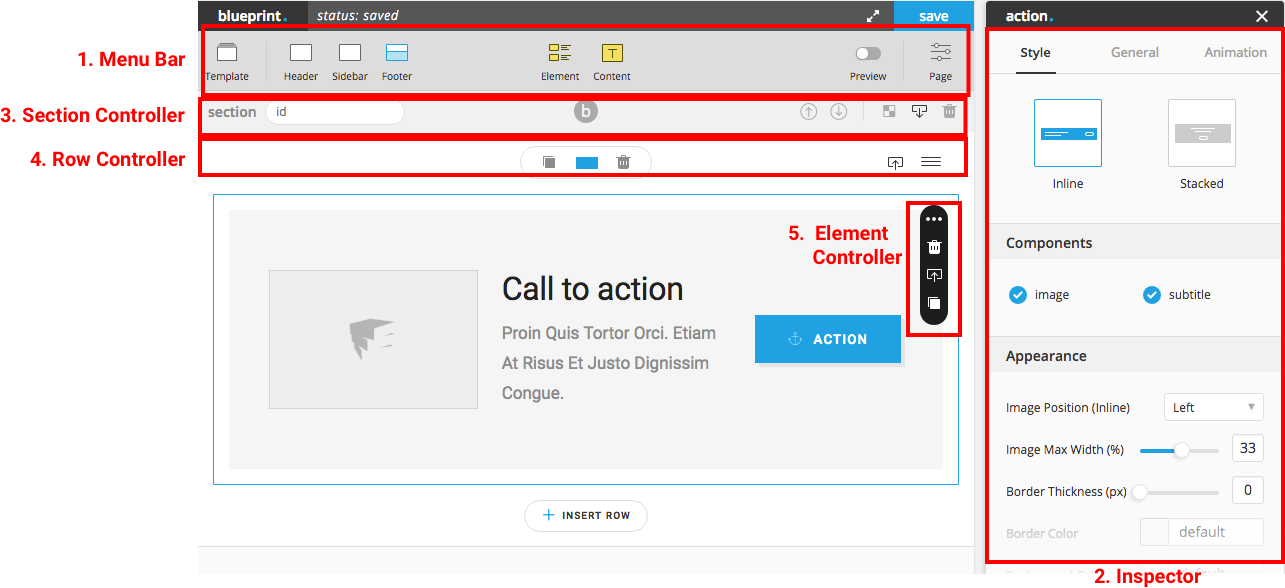
- Menu Bar : save/import/export template, header/sidebar/footer setting, add new elements/contents, preview, page-setting, fullscreen editor mode.
- Inspector : section/element/page options are available to edit here.
- Section Controller : section ID, move section up/down, section background editor, paste item/row and delete section.
- Row Controller : duplicate row, set row layout, delete row, copy row and move row.
- Element Controller : delete, copy, duplicate and etc (depends on element).
- Editors : media editor, background editor, button editor, text inline editor, pricing editor and etc.
Menu Bar
On Blueprint Menu Bar, you will see many buttons which each one has it own feature, template, header, footer, sidebar, elements, preview, page-settings. These features will be explained in detail below.
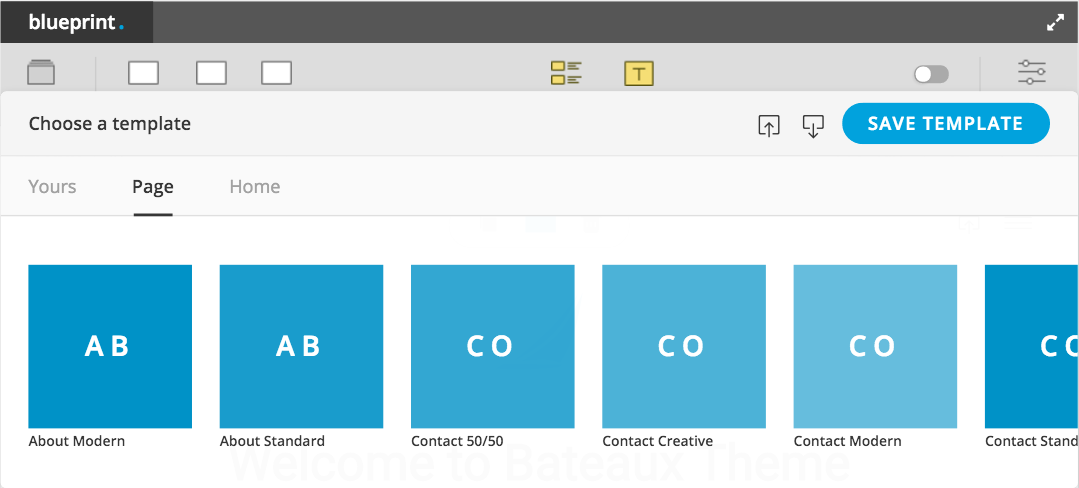
Template
Importing template is the most convenient way to build the page. There are many prebuilt templates you can choose. When you hover on thumbnail there will be link to that template demo. Moreover, you can save template to use with other pages or export template to JSON file for backing up or any other purpose.
Note: Some of the contents might not be able to be import/export such as attachment URL.
Header
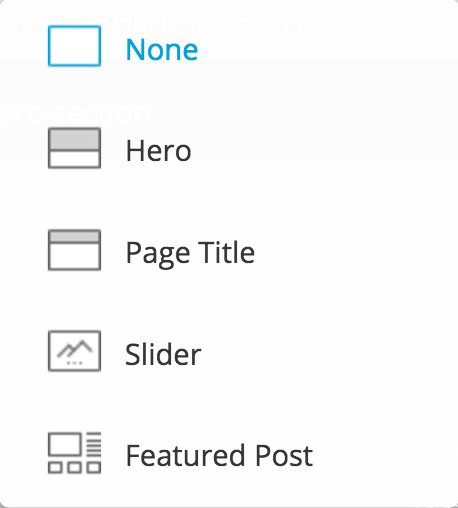
This header doesn’t mean of navigation bar. There are 5 options for header (None, Blueprint Block, Hero, Page Title, Slider, Featured Post). We do recommend user who want to repeat using header by select “blueprint” since it will be able to synchronize to all the page by sharing the same blueprint block.
Sidebar
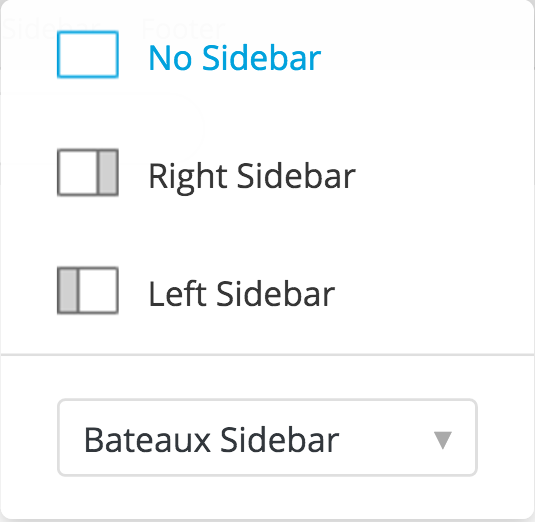
You can choose whether to display the sidebar or not in each page you build. Choose the position and the sidebar you want. If there is no sidebar in the list, go to Appearance > Widgets and create one.
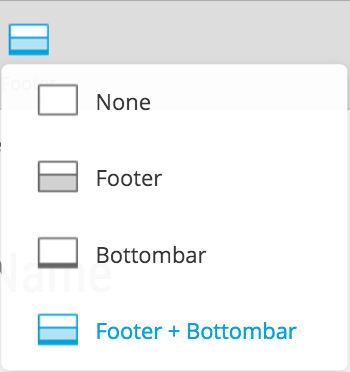
Footer
User can choose whether to display footer or not. After you choose to display footer, you can choose to display footer from one of blueprint block you created. If you don’t choose any, it will automatically pick the footer you’ve selected as a global footer in Appearance > Customize > Footer.
Preview
Blueprint preview mode simulates the layout display in front end, it allows user to see the genuine spacing while you can still edit the options. User will be able to see nearly the real page which will display in front end from this Preview Mode. We suggest user to use preview mode in fullscreen editor for better user experience.
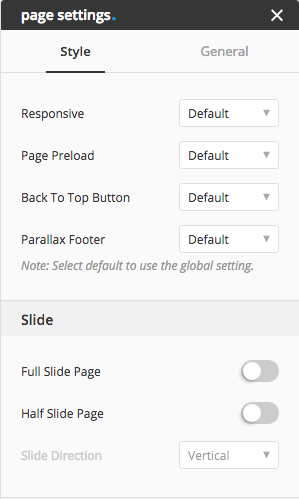
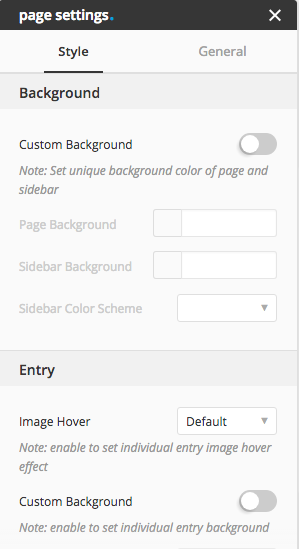
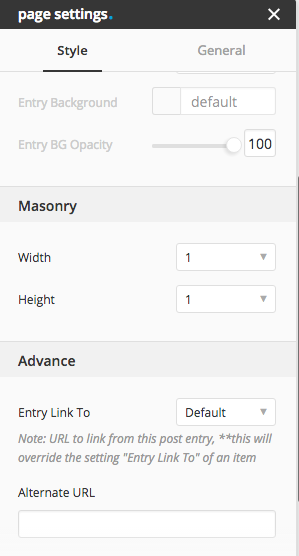
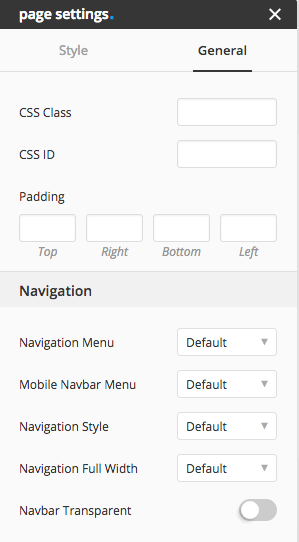
Page Settings
After click “page” on blueprint menu, user will be able to see page settings on the right hand side inspector. This is the overall setting of the page, user can choose whether to activate full slide page, half slide page and etc. User can set the custom background color to the page and sidebar, in case you want unique background color by turning the switch Custom Background on. Moreover, in “general” tab there are many options which user can use to manage spacing of the page and select the unique navigation bar menu or navigation bar style only for that page.
Inspector
In Blueprint, inspector is the region use for customize options of element, section or page. When you edit the element or section, the current editing item will have the blue border to show that it’s currently active, and the inspector will show up on the right hand side of the page. Page, section and element inspector are different from each other. In each item inspector has it’s own unique options. There are 3 main tabs in the inspector.
Style
Generally the first section will be “Style” which allow you to choose the style of the element. Beside the style section, Appearance and Alignment section will be the most common section appear almost in every element inspector. You are able to edit the appearance options in this tab. Numbers of section in the inspector depends on the element, complicate element will have many sections, such as blog.
General
The most common tab that every inspectors will have, allow you to edit the padding, margin. Moreover, you are able to add extra class to the element in order to do styling via custom CSS, or add extra ID in order to make an advance setting with box or modal element. User can also choose whether to display item/section on devices user want in this tab.
Animation
User is able to find only in the element’s inspector. You can set the animation of the elements via the options inside this tab. In front end animation will play after that element arrive the screen. If you turn on Stagger switch, the element will play the animation in sequence.
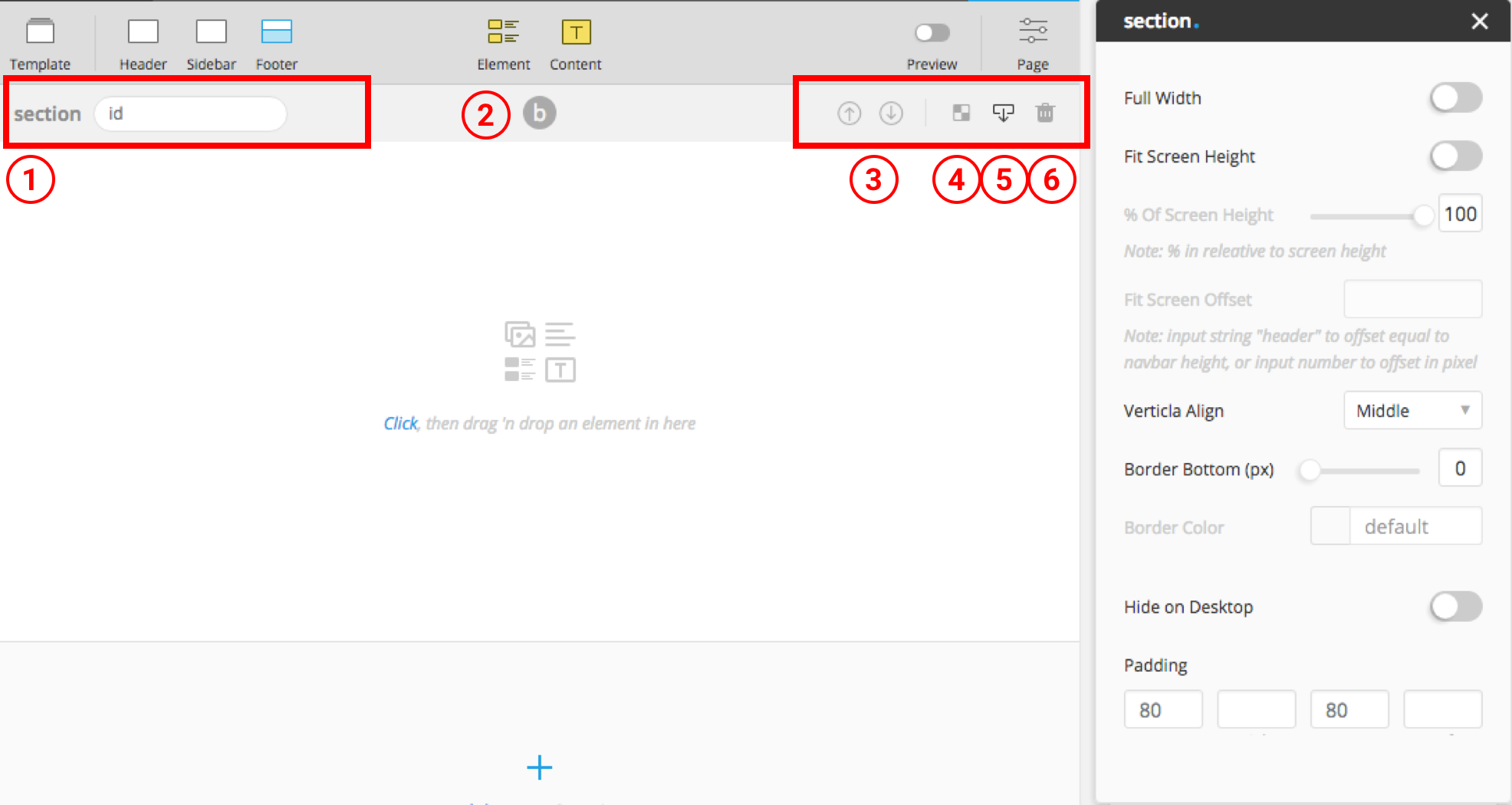
Section Controller
Section is the biggest level in the layout system of blueprint. Before create any row or elements, user are required to create section first. User will be able to notice below settings from the section controller.
- Section ID : in order to create the one page scroll, anchor link or custom styling purpose, you might need to define the ID to the section.
- Section Mode : turn section to blueprint block mode, user can choose whether to use blueprint block to display for that section or create content in that section from scratch.
- Move Section : moving section is unlike moving element or row that you can drag and drop. Moving section require clicking the arrow up or down.
- Edit Background : click edit background will pop-up background editor and user will be able to edit section background from this editor.
- Paste Item / Row : in every row controller and element controller, there is copy button where user can click copy. The only way to paste the copied item is using paste button. User are able to paste items cross page.
- Delete Sectioon : Be careful to use this button, since it can’t be undo after delete, beside you refresh the page without update or save the page.
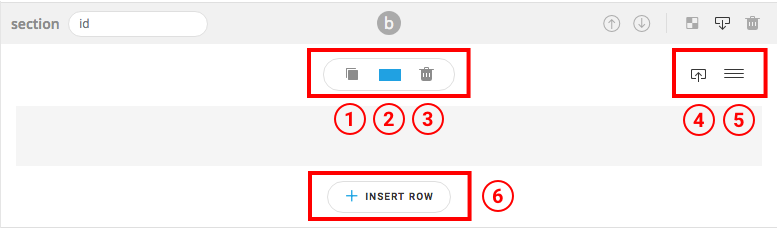
Row Controller
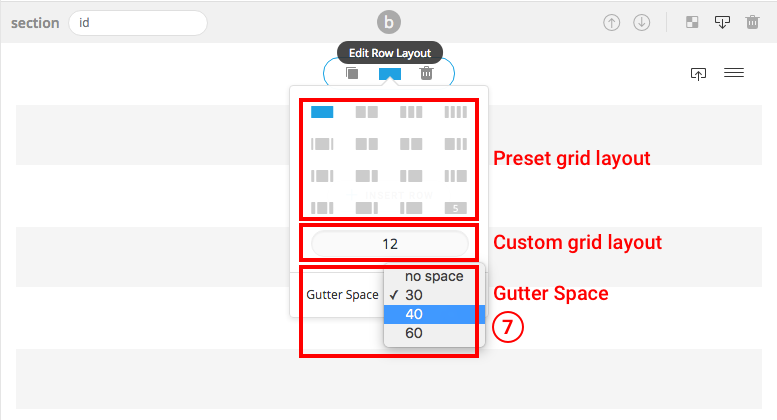
Row is the main level to control column layout. You can create as many rows as you want and move row to any place you like in any section. User have option to choose whether to use the preset grid layouts which theme provides, or create custom grid layout yourself.
- Duplicate Row : this button will duplicate row and all elements inside with contents and settings.
- Row Layout : to set the layout you can use whether to use the preset layout or custom layout. To create custom layout, all you have to do is add set numbers with hyphens, which the numbers must be summed to 12. For example, “1-2-3-4-2” (which 1+2+3+4+2 = 12) you will get 5 columns with the width of columns as 1/12, 1/6, 1/4, 1/3, 1/6. Note : 1/5 width of column cannot be created by custom grid layout.
- Delete Row : click here to delete the row, be careful this action cannot be undone.
- Copy Row : you can copy row to paste in any section you want via paste button.
- Move Row : to move row, just click drag the row at this button position and drag into any place you want.
- Insert Row : to create new row under the current row.
- Gutter Space : to set the gutter space between columns, user can choose whether to display 30, 40, 60 px spacing or no spacing.
Element Controller
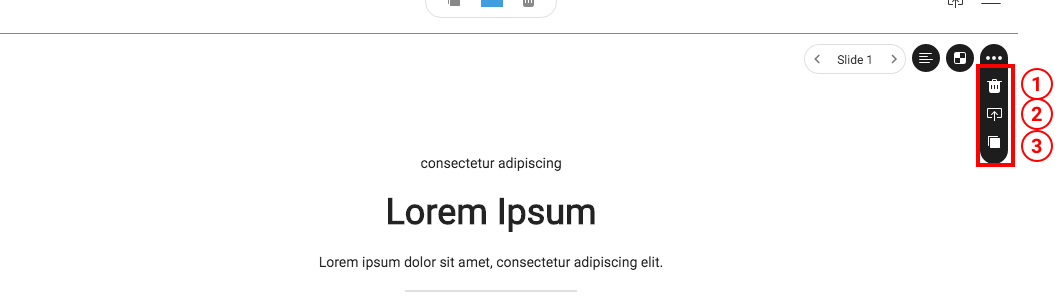
Generally, you will find 3 buttons after hover on “…” button on the top right of every element.
- Delete Element : click here to delete the element, be careful this action cannot be undone.
- Copy Element : you can copy element to paste in any section you want via paste button.
- Duplicate Element : this button will duplicate element with all contents and settings.Note : In some elements there are more buttons than “…”, such as team and slider, which you could find more controls to customize.
Editors
There are many types of editor you can find in Blueprint, the main editors you can find in many elements will be text editor, media editor, button editor and background editor
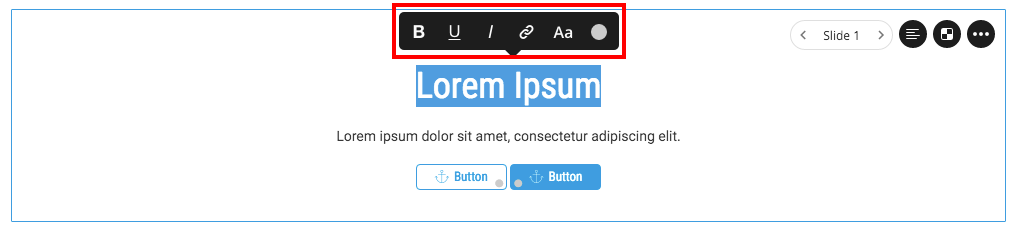
Text Editor : allows you to edit the text without any popup or light box. You can simply double click or triple click and select the text you want to edit. Making bold, underline and italic or, changing color and size or even put the link to the text, you can easily customize by text editor. Note sync colors won’t apply with text edited in text editor.
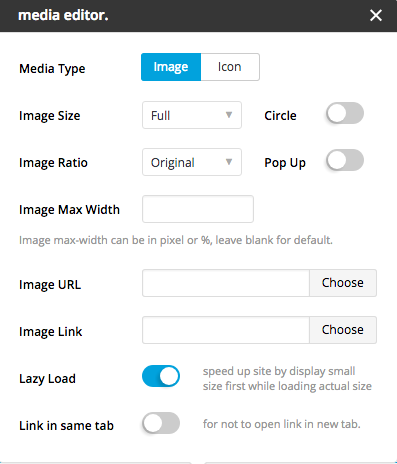
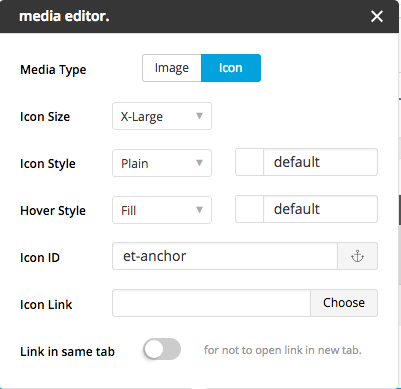
Media Editor : allows you to upload image or use icon. Note image size option won’t apply with external source image url.
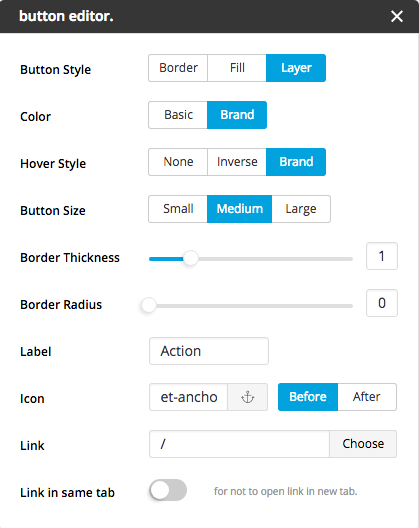
Button Editor : you can select style, hover style, icon, label and etc. of the button via this editor.
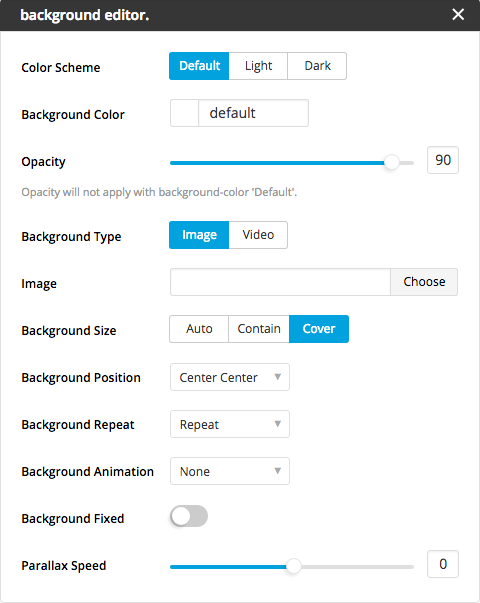
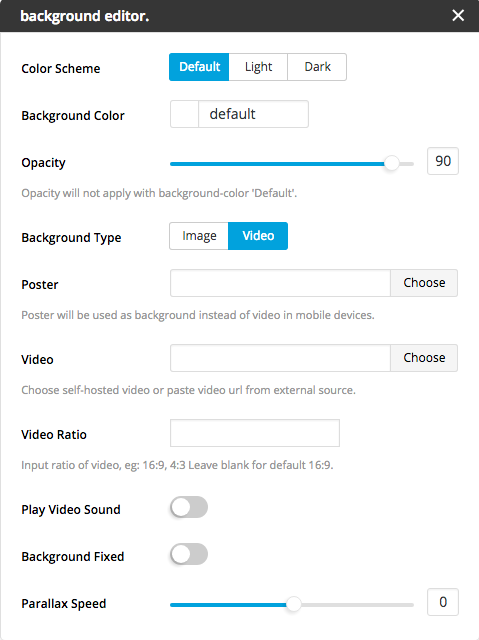
Background Editor : this editor is available in some elements and section. This allows you to choose whether to use background image or video (if there is background type option), and also allows you to add background color with desired opacity. To use Self-hosted media, click choose button and select the media you want (suggest .mp4 for video). To use External source media, copy url of image or video and paste into text input field next to choose button. Note external source video background supports only Youtube and Vimeo hosted video.